How to Preview Markdown(.md) File in VSCode
Markdown is a simple and lightweight markup language that is easy to learn and versatile, making it a popular choice among developers for creating formatted documents, notes, and documentation.
It can be easily managed with version control systems, integrated with other tools and platforms, and helps maintain consistency in formatting. A markdown file ends with (.md) extension.
Steps on How to Preview Markdown(.md) File in Visual Studio Code
To preview Markdown files in Visual Studio Code (VSCode), here are the steps you can follow:
Step 1:
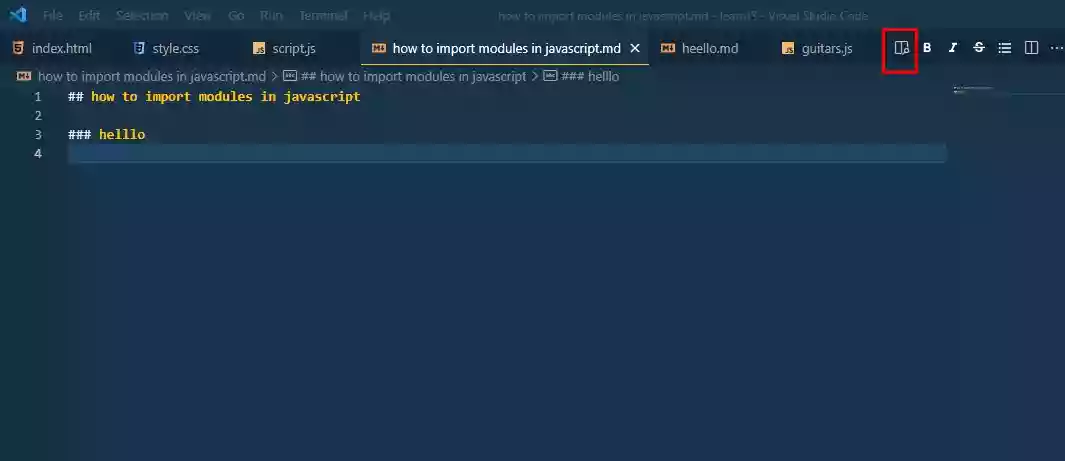
Open the Markdown file you want to preview in VSCode.
Step 2:
Click the “Preview” icon in the upper right corner of the editor window.
Alternatively, press “Ctrl + Shift + V” on Windows or “Cmd + Shift + V” on Mac to open the preview window.

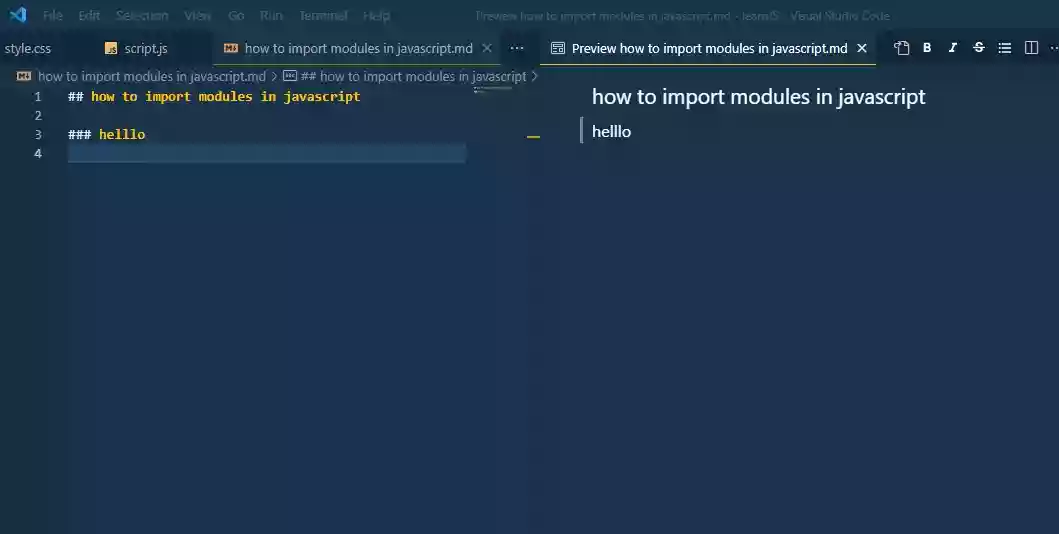
A preview window will open showing the rendered version of your Markdown file.
If you use the “preview” icon then the preview pane will appear side by side with the markdown file but if you use “Ctrl + Shift + V” (on Windows) or “Cmd + Shift + V” (on Mac), it will open the preview pane in a new window as oppose to side by side.

You can scroll through the preview window to see how your Markdown file looks in HTML.
So when you make changes in the markdown file it will display in the preview panel, but if not then just close and open again.
Step 3:
You can close the preview pane by clicking on the [X].
Note:
VSCode’s preview window may not display your markup exactly as it is rendered in the browser.
If you want to make sure your Markdown file is formatted correctly, it’s a good idea to test it in a browser as well.