How to Shuffle an Array Randomly in JavaScript?
In JavaScript, shuffling an array randomly can be a useful technique when you want to randomize the order of elements.
Whether you’re building a game, conducting statistical analysis, or simply adding some randomness to your application, understanding how to shuffle an array is essential.
In this article, we will provide a detailed explanation of the code used to shuffle an array randomly in JavaScript. Let’s dive in!
Table of Contents
The Code
const array = [1, 2, 3, 4, 5];
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
console.log(array);
Understanding the Code
To understand the code, let’s break it down step by step.
Step 1: Initializing the Array
The first line of code declares a variable called array and assigns it an array of numbers [1, 2, 3, 4, 5].
This array can be customized to contain any elements you want to shuffle.
Step 2: Looping through the Array
The second line of code starts a for loop. The loop will iterate array.length - 1 times, where array.length is the number of elements in the array.
The loop begins from the last index of the array and goes backwards to the first index.
Step 3: Generating a Random Index
In each iteration of the loop, the following code is executed:
const j = Math.floor(Math.random() * (i + 1));
This code generates a random number between 0 and i + 1, where i is the current index in the loop.
The Math.random() function generates a random decimal number between 0 and 1, which is then multiplied by (i + 1).
The Math.floor() function is used to round down the resulting number to the nearest integer.
The variable j is assigned the value of the rounded-down random number.
Step 4: Swapping Elements
The next line of code swaps the elements at indices i and j in the array:
[array[i], array[j]] = [array[j], array[i]];
This line of code uses destructuring assignment and the square bracket notation to create a temporary array with the elements at indices i and j in the original array.
The values of array[i] and array[j] are swapped by assigning them to the elements of the temporary array in reverse order.
Step 5: Repeat Until Shuffled
The swapping process is repeated until the i variable is 0. At this point, the loop will terminate, and the array will be shuffled.
Step 6: Console Log the Shuffled Array
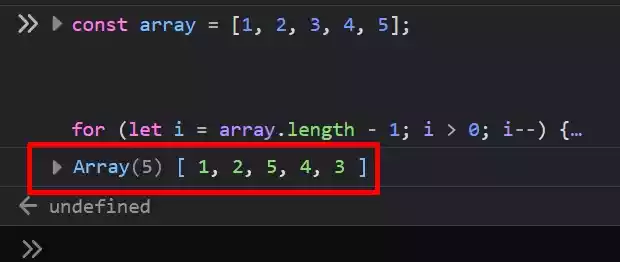
By using console.log(array); you will get a new shuffled array.
console.log(array);
For example, when the code is run in the console, here is the result gotten.

Voilà 🎉 Happy shuffling!