This post is among the series of post tagged “4 years of college shouldn’t be a waste of time” where we discussed about how to be productive, have better grades and even develop skills that payoff on the long run.
Without doubt, we all know that engineering is an interesting but a complex field to study and most times, it is due to the fact that the standard we are being taught with is quite outdated or not that useful in the industry or the world we are in today.
For example, I was discussing with a colleague of mine from another institution studying engineering though, he has graduated.
And he told me something profound that I would almost never forget. He said -
Quote
Before I got admitted into studying engineering, I thought that it would be full of fun (like making robots, electronic gadgets and even gun – haaa not trying to kill yaa). But that was just his thought but little did he know that it is going to be the opposite and you would be thought courses that are outdated decades ago which when you graduate from college or university, it won’t be of any benefit to you.
Later on, he told me that had it being he has the opportunity to fast rewind things back and start from fresh again, he would have developed or learn skills that payoff while not compromising his academics grades.
Here are some of the skills he discussed with me, plus the ones I have discovered useful over the years of being a tech nerd. And he starts off by saying:
Think of what you love and how it is going to impact the society
This statement has been one of the things I have always put at the back of my mind and that’s what brought about tooabstractive because, I love being an engineer and a developer and also love to teach stuffs that have impact on people not just because I learn more that way but also, it is a way of building a better society.
And as I have discovered that many engineering student including myself have been facing difficulties in terms of dealing with some courses like engineering electromagnetics and circuit theory, I have decided to task myself and take on to an extra mile to build the world that makes things easier for the upcoming engineers even though, it is not something easier to do.
And the way I thought of building that world is by using my technological skill which is something that he discussed next.
Learn to code because programming is the future
He said coding or programming will never be saturated since we are leaving in an automated world and the only thing needed is you being able to solve problems with your coding skill.
For example, the Facebook, it has been among the giants that use technology to make impact to the world, providing jobs for people and also make revenue.
But do you know that Facebook started as a college project which Mark Zuckerberg the founder doesn’t know will lead to this even though he wasn’t the only one on the journey.
Another thing is that Facebook develop some open source projects that they use to make their own platform much better, fast and efficient and also allow other developer or engineers to create stuff for themselves.
For instance, React – react is a programming language (or library) that is based on JavaScript (don’t worry if you don’t know what this technologies are) but, react allows us to create a single page application (or SPA).
This SPA is what Facebook added to their platform or site functionality by making it show new contents as soon as you scroll down to the bottom page without having to refresh the page.
The point here is that you need to build or design something that benefits you and others.
If coding is a valuable skill how do a beginner go about it
First, based on my own experience, I would say, start off with what is not a programming language but sometimes called a programming language which is HTML (HyperText Markup Language) and CSS (Cascaded Style Sheet).
These are the technologies we use to build all the websites on the internet’s today.
Even Wordpress (a CMS – content management system) that allows non-techies and tech nerds to have their own website without undergoing all the coding difficulty, still uses HTML and CSS. If you try to check out the editor section of the theme used.
HTML is what gives the structure or bare bone of a website while CSS is used to style it.
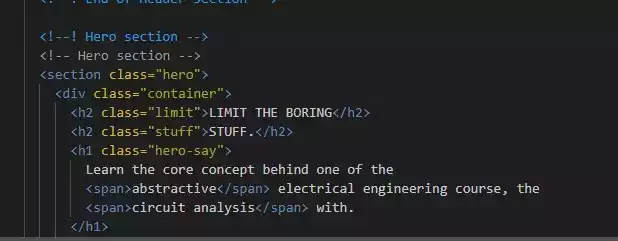
For example, part of the structure of the front page of tooabstractive is this

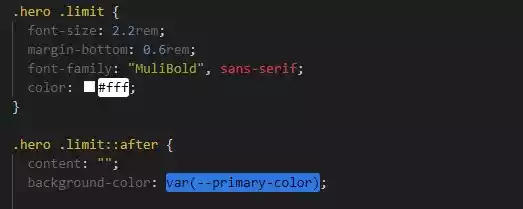
And the styling is then

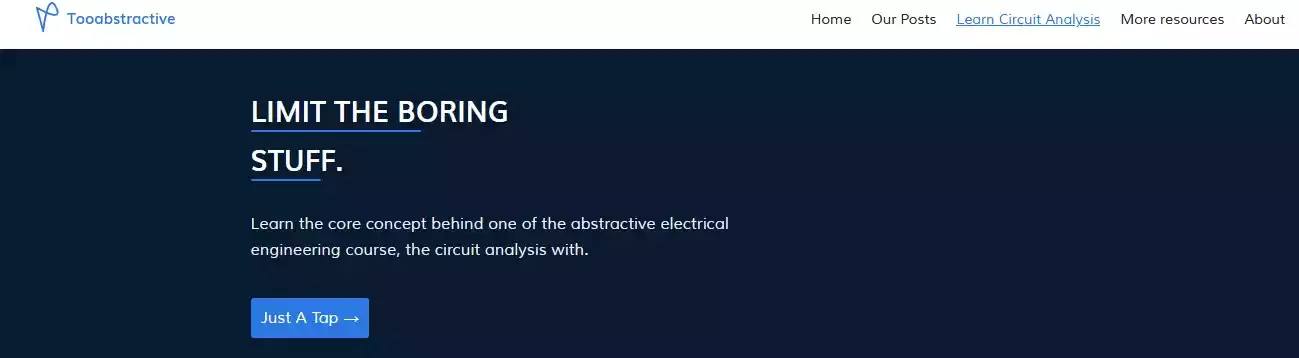
When merged together gives us an output like this

Though things can get messy and bulky but if you know the fundamentals, it is not going to be that hard.
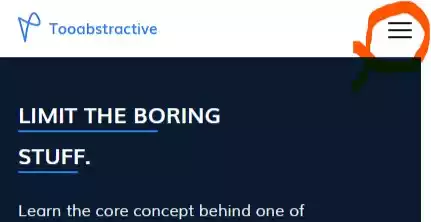
Next, is JavaScript a programming language that is used to give website a dynamic feature or functionality and as an example, the hamburger menu on the tooabstarctive website is made to display a menu bar when you click on it and this is done with JavaScript.

There are many more things that can be done with JavaScript because, as we saw earlier React is based on JavaScript and JavaScript knowledge will allow you to build what is called Full stack application by combining it with node.js (for the backend).
All these languages or technologies are useful if you would love to be a frontend engineer or a web developer. So it is based on preference.
To learn this skills, here are few courses as well as books to help you start.
- HTML Coding For Beginners Course
- Learn how to use CSS in 1 Hour!
- JavaScript Tutorial: Learn JavaScript Just in 1 Hour
- HTML and CSS: Design and Build Websites By John Wiley
- HTML5 and CSS3 All-in-One For Dummies By For Dummies
Videos
Books
Note
While studying this courses, don’t rush take your time and learn them and also try to build something for yourself because, that’s the only way to make programming concepts stick.
As a recommendation, just use 4-6 weeks to get the whole picture of HTML and CSS and later on even if you are not that good at them very well, try to learn JavaScript (which is a programming language) and at this point, you are better off becoming a programmer.
After going through all this, you can decide to make your own website or apply for freelancing job on Upwork or Fiverr where you can help people solve some small project and make money.
But if you decided to make a website using HTML and CSS, here are my advice and experience of creating a low cost website.
First, while trying to build the website from scratch, don’t start buying a domain name or hosting right away rather, focus on using an IDE (integrated development environment) like Microsoft visual studio code or VSCode for short and a plugin called open live server which I believe, while you start learning html and CSS, the instructor will show you how to do just that. Because, it allows you to display your website on a local browser so you can have a feel and look of how your website is.
But as time pass by and you have created something tangible and good enough, then you might want to test out it to see it how looks in the real world using a domain name of your choice (e.g. www.tooabstractive.com) and a web hosting that allows your code to be stored in the server or the cloud and to do this, I recommend using Netlify for the hosting because of some of its features
- You can drag and drop your HTML and CSS file on their website and – boom it’s live because it will automatically generate a random domain name for you so you can see how it works without you having to buy a domain name at first.
- It’s good for small to medium projects because, it offers a better bandwidth and everything is deployed to Netlify CDN (content delivery network) which makes things fast.
- And much more secure.
After you are done testing things out and you are comfortable with your work then, you don’t need that random generated domain name Netlify provided to you rather, you need to have your own real domain name and then link it with Netlify.
To get a domain name, visit Namecheap, which is where tooabstractive domain name is gotten from.
Now the journey is yours, navigate, explore, rise, fall and rise again because, failure and burnout is guaranteed except if you are not doing it right (no shortcut to success).
Next skill will be on becoming a UI/UX designer and a Game developer so stay tuned for that next week.